La personalizzazione di un sito web passa per molti punti, è innegabile. Ci sono però anche una serie di piccoli accorgimenti che permettono di dare quel tocco in più, donando al tuo sito web un’esperienza di navigazione con un aspetto molto più curato.
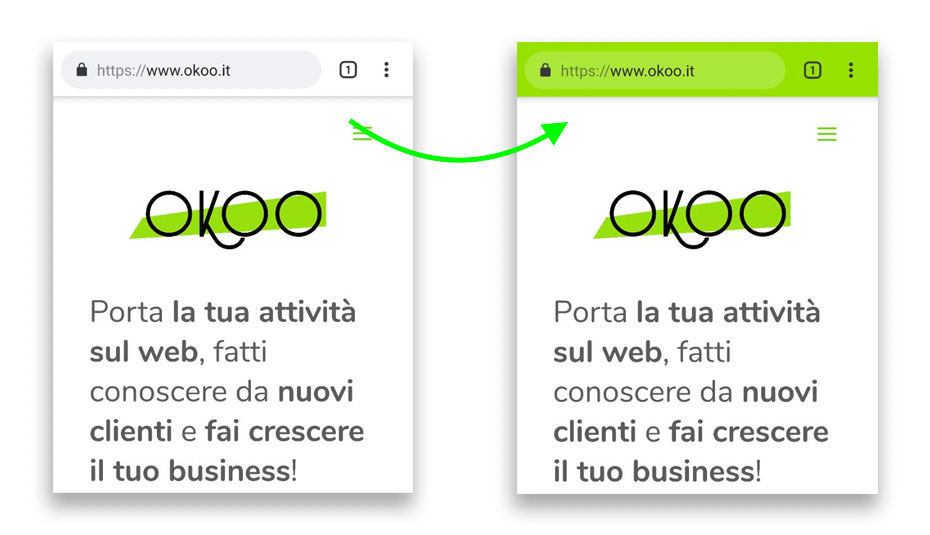
Uno fra questi è il colore della barra di navigazione sulle versioni mobile di Chrome (utilizzato, generalmente, dagli utenti con smartphone e tablet Android). Andando ad apportare una piccola modifica (che indicherò poco sotto) potremo andare a cambiare il colore di questa sezione della pagina, passando da un comune e anonimo grigio/bianco al colore che più rappresenta il nostro sito.

Il codice per modificare il colore della barra indirizzi
Tutto ciò che dovremo fare è andare ad includere all’interno della sezione <head> del nostro sito il seguente codice:
<meta name="theme-color" content="#a4e235" />
In questo caso la barra degli indirizzi prenderà il colore verde Okoo. Per modificare questo colore non serve altro che andare a modificare il valore #a4e235 con il valore esadecimale corrispondente al colore che vogliamo far comparire.
Se siamo su un sito WordPress possiamo controllare se, all’interno delle impostazioni del tema, abbiamo una sezione dedicata all’inserimento dei codici che verranno caricati all’interno della sezione <head> (ormai moltissimi temi offrono questa possibilità).
Se questa sezione, invece, non fosse presente, ci basterà andare a includere il codice riportato poco sopra all’interno del file header.php presente nella cartella del nostro tema (in questo caso meglio utilizzare un tema child!).
Come trovo il codice esadecimale del mio colore?
Come detto sopra per impostare il colore della barra indirizzi occorre avere a disposizione il codice esadecimale del colore che vogliamo utilizzare. Ci sono diversi modi per ottenere questo codice.
Se hai a disposizione un programma di grafica come PhotoShop o GIMP puoi recuperare facilmente questo codice (lo riconoscerai perché inizia sempre con un #). Se invece non hai a disposizione questi strumenti o, più semplicemente, non sai dove recuperare questa informazione al loro interno, puoi sfruttare HTML Color Picker, uno strumento gratuito online.